Recent Posts
Duck

GgucGt
23/04/25 (Wed) 23:47| Last Reply: 3 months 1 day ago
No.765
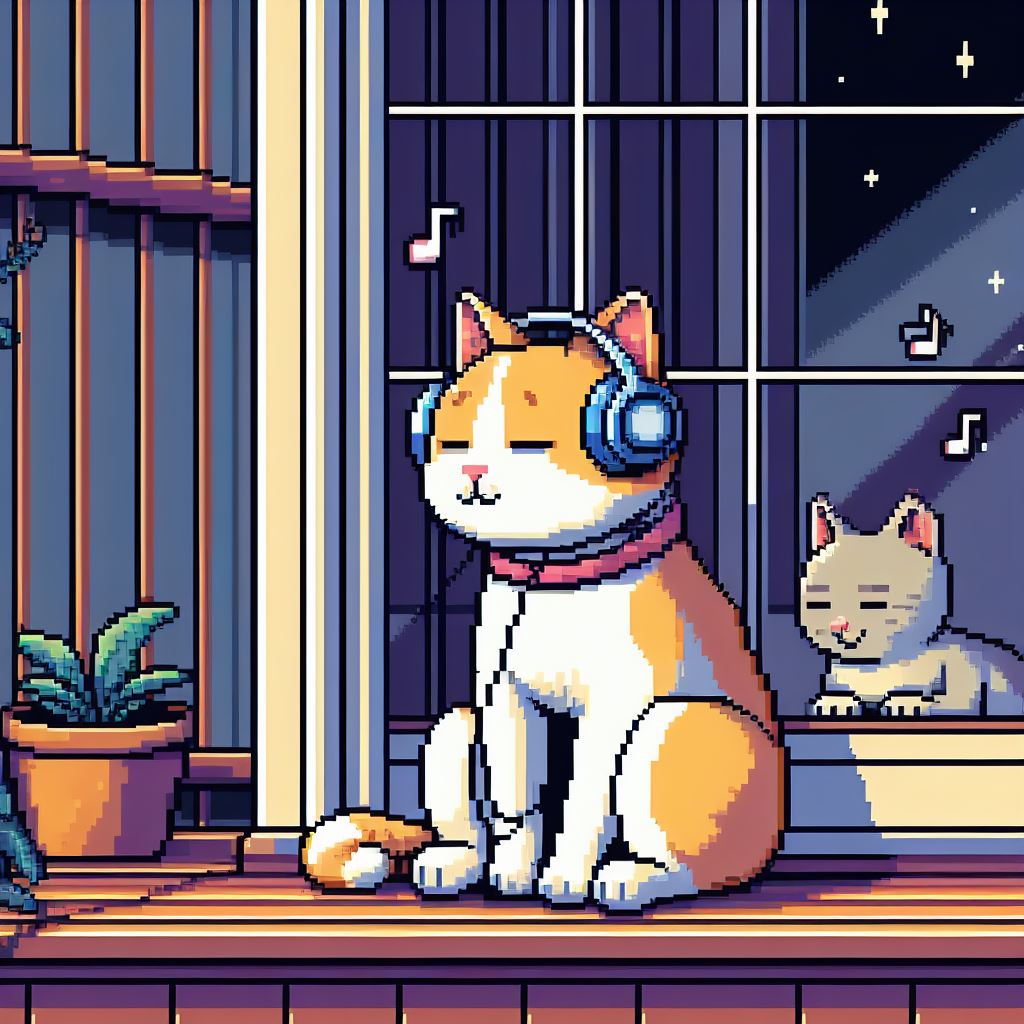
CSS theme.
The colours are kindoff bad now and background is a bit low effort. I will change them probably by tommorow. I want to add some of my animations too, don't know if it is possible though.
body {
background: url('https://bharatchan.com/images/uploads/meta/1745429254529_3817.png') no-repeat center center fixed !important;
background-size: cover !important;
color: #de2f2f !important;
font-family: "Segoe UI", "Roboto", sans-serif !important;
}
.post-content {
color: #fa0019 !important;
font-size: 1.1rem !important;
}
.postFooter {
background-color: rgba(255,182,193,0.6) !important;
color: #5c0a25 !important;
font-size: 1rem !important;
padding: 5px 8px;
border-radius: 0 0 6px 6px;
backdrop-filter: blur(2px);
border-top: 1px solid #ffc0cb;
}
.post-content p.quote {
color: #161c21 !important;
}
.post, .catalog-thread {
background-color: rgba(220,186,222,0.75) !important;
border: 1px solid #8644a2 !important;
border-radius: 8px;
padding: 10px;
margin-bottom: 10px;
backdrop-filter: blur(4px);
}
.post .body {
color: #ffa500 !important;
font-size: 1.2rem !important;
}
a {
color: #000 !important;
}
a:hover {
color: #000 !important;
text-decoration: underline !important;
}
.catalog-thread .subject {
color: #ffab91 !important;
font-weight: bold !important;
}
.catalog-thread .teaser {
color: #de2f2f !important;
}
#topbar, .boardlist {
background-color: rgba(0,0,0,0.6) !important;
color: #eb8fda !important;
border-bottom: 1px solid #333 !important;
backdrop-filter: blur(3px);
}
input[type="submit"], button {
background-color: #333 !important;
color: #eba2d7 !important;
border: 1px solid #555 !important;
border-radius: 4px;
padding: 5px 10px;
}
input[type="submit"]:hover, button:hover {
background-color: #444 !important;
}
.post .postInfo, .post .postHeader {
background-color: rgba(255,182,193,0.6) !important;
color: #fff !important;
font-size: 1.1rem !important;
font-weight: bold;
padding: 6px 10px;
border-radius: 6px 6px 0 0;
backdrop-filter: blur(3px);
border-bottom: 1px solid #ffc0cb;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: rgba(30,30,30,0.5);
}
::-webkit-scrollbar-thumb {
background: #666;
border-radius: 5px;
}
::-webkit-scrollbar-thumb:hover {
background: #888;
}
Duck
loc-IN
262n981c3go.png
CSS theme. The colours are kindoff bad now and background is a bit low effort. I will change them probably by tommorow. I want to add some of my animations too, don't know if it is possible though. [code] body { background: url('https://bharatchan.com/images/uploads/meta/1745429254529_3817.png') no-repeat center center fixed !important; background-size: cover !important; color: #de2f2f !important; font-family: "Segoe UI", "Roboto", sans-serif !important; } .post-content { color: #fa0019 !important; font-size: 1.1rem !important; } .postFooter { background-color: rgba(255,182,193,0.6) !important; color: #5c0a25 !important; font-size: 1rem !important; padding: 5px 8px; border-radius: 0 0 6px 6px; backdrop-filter: blur(2px); border-top: 1px solid #ffc0cb; } .post-content p.quote { color: #161c21 !important; } .post, .catalog-thread { background-color: rgba(220,186,222,0.75) !important; border: 1px solid #8644a2 !important; border-radius: 8px; padding: 10px; margin-bottom: 10px; backdrop-filter: blur(4px); } .post .body { color: #ffa500 !important; font-size: 1.2rem !important; } a { color: #000 !important; } a:hover { color: #000 !important; text-decoration: underline !important; } .catalog-thread .subject { color: #ffab91 !important; font-weight: bold !important; } .catalog-thread .teaser { color: #de2f2f !important; } #topbar, .boardlist { background-color: rgba(0,0,0,0.6) !important; color: #eb8fda !important; border-bottom: 1px solid #333 !important; backdrop-filter: blur(3px); } input[type="submit"], button { background-color: #333 !important; color: #eba2d7 !important; border: 1px solid #555 !important; border-radius: 4px; padding: 5px 10px; } input[type="submit"]:hover, button:hover { background-color: #444 !important; } .post .postInfo, .post .postHeader { background-color: rgba(255,182,193,0.6) !important; color: #fff !important; font-size: 1.1rem !important; font-weight: bold; padding: 6px 10px; border-radius: 6px 6px 0 0; backdrop-filter: blur(3px); border-bottom: 1px solid #ffc0cb; } ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background: rgba(30,30,30,0.5); } ::-webkit-scrollbar-thumb { background: #666; border-radius: 5px; } ::-webkit-scrollbar-thumb:hover { background: #888; } [/code]
Duck

GgucGt
23/04/25 (Wed) 23:59
No.766
>to do
>change font from bright red to something easier on the eyes
>reduce font size on various places
>serve different bg to mobile people
>change bg photo colour to less bright one and add more stuff
>some things are broken on mobile, fix them
>animation seem to be possible for some things
>a grey/black colour is applied on some buttons for some reason, change that
Duck
loc-IN
>to do >change font from bright red to something easier on the eyes >reduce font size on various places >serve different bg to mobile people >change bg photo colour to less bright one and add more stuff >some things are broken on mobile, fix them >animation seem to be possible for some things >a grey/black colour is applied on some buttons for some reason, change that

Anonymous

uW0H2l
24/04/25 (Thu) 09:14
No.767
bhery cute bhrata
Anonymous
UN
bhery cute bhrata
Anonymous

80/IZa
24/04/25 (Thu) 12:24
No.768
>>765(OP)
yaar zoomer, also very nice.
Anonymous
loc-IN
>>765 yaar zoomer, also very nice.
Anonymous

80/IZa
24/04/25 (Thu) 12:58
No.769
As always if you are using aruna catalog theme, have edit following to change the base colors quickly - it's like broad brushstruck.
Once you get track of things - you can look into the elements and change their colors specifically
:root {
--primary-bg-color: #f4f1e1 !important; /* dusty parchment */
--secondary-bg-color: rgba(244, 241, 225, 0.8) !important;
--primary-dark-bg-color: #e8e3d8 !important;
--primary-border-color: rgba(119, 110, 95, 0.2) !important;
--secondary-border-color: rgba(89, 84, 74, 0.4) !important;
--primary-text-color: #3b362d !important; /* warm dark brown */
--secondary-text-color: #9d9589 !important; /* dusty grey-brown */
--primary-dark-text-color: #2e2a25 !important;
--primary-header-text-color: #6e675b !important;
--secondary-header-text-color: #afa89e !important;
--primary-shadow-color: rgba(70, 65, 60, 0.1) !important;
--primary-url-color: #3e3b85 !important; /* retro navy */
--secondary-url-color: #5c5672 !important;
}
body {
background-color: #f4f1e1;
background-image:
url(/images/big-billa-no-aa-mirror.png),
linear-gradient(to bottom, #f4f1e1 0, #e8e3d8 260px);
background-repeat: no-repeat;
background-position: bottom right;
background-attachment: fixed;
color: var(--primary-text-color);
font-family: 'Courier New', Courier, monospace;
font-size: 16px;
}
Change the values here quickly asper your need.
Anonymous
loc-IN
As always if you are using aruna catalog theme, have edit following to change the base colors quickly - it's like broad brushstruck. Once you get track of things - you can look into the elements and change their colors specifically [code] :root { --primary-bg-color: #f4f1e1 !important; /* dusty parchment */ --secondary-bg-color: rgba(244, 241, 225, 0.8) !important; --primary-dark-bg-color: #e8e3d8 !important; --primary-border-color: rgba(119, 110, 95, 0.2) !important; --secondary-border-color: rgba(89, 84, 74, 0.4) !important; --primary-text-color: #3b362d !important; /* warm dark brown */ --secondary-text-color: #9d9589 !important; /* dusty grey-brown */ --primary-dark-text-color: #2e2a25 !important; --primary-header-text-color: #6e675b !important; --secondary-header-text-color: #afa89e !important; --primary-shadow-color: rgba(70, 65, 60, 0.1) !important; --primary-url-color: #3e3b85 !important; /* retro navy */ --secondary-url-color: #5c5672 !important; } body { background-color: #f4f1e1; background-image: url(/images/big-billa-no-aa-mirror.png), linear-gradient(to bottom, #f4f1e1 0, #e8e3d8 260px); background-repeat: no-repeat; background-position: bottom right; background-attachment: fixed; color: var(--primary-text-color); font-family: 'Courier New', Courier, monospace; font-size: 16px; } [/code] Change the values here quickly asper your need.
Anonymous

80/IZa
24/04/25 (Thu) 13:00
No.770
>>769
*aruna theme in general - these are main variables containing most of the colors used throughout the css.
You update them you change most of the colors. I wanted to completely streamline it - but never got a chance so css piled upon each other.
I will share the same for rest of the themes - though others also follow same pattern mostly except hiranya.
Anonymous
loc-IN
>>769 *aruna theme in general - these are main variables containing most of the colors used throughout the css. You update them you change most of the colors. I wanted to completely streamline it - but never got a chance so css piled upon each other. I will share the same for rest of the themes - though others also follow same pattern mostly except hiranya.
Anonymous

80/IZa
24/04/25 (Thu) 13:04
No.771
>>765(OP)
>I want to add some of my animations too, don't know if it is possible though.
You can already look through the classnames, elements - you know how to override using '!important' or css selectors. There you go.
Anonymous
loc-IN
>>765 >I want to add some of my animations too, don't know if it is possible though. You can already look through the classnames, elements - you know how to override using '!important' or css selectors. There you go.
Duck

Ogpwe+
24/04/25 (Thu) 15:26
No.772
Test
Duck
loc-IN
Test
Duck

j11EqR
25/04/25 (Fri) 24:26
No.773
FIxed some colour combination issues, reduced font size, better background. Hover is working again. Still a work in progress though.
Doing some experiments with animations where one of the girls shows her ass when you submit a post or a thread.
.post-content p.quote {
color: #06402B !important;
}
.post:hover {
background-color: rgba(128, 0, 128, 0.4); !important
}
body {
background: url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png') no-repeat center center fixed !important;
background-size: cover !important;
font-family: "Segoe UI", "Roboto", sans-serif !important;
}
.post-content {
color: darkblue;
font-size: 1rem;
}
.post, .catalog-thread {
background-color: rgba(220,186,222,0.75);
border: 1px solid #8644a2 !important;
border-radius: 8px;
padding: 10px;
margin-bottom: 10px;
backdrop-filter: blur(4px);
}
.postHeader {
background-color: #dda0dd !important; /* Light purple (plum) */
}
.post-footer {
background-color: #dda0dd !important;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: rgba(30,30,30,0.5);
}
::-webkit-scrollbar-thumb {
background: #666;
border-radius: 5px;
}
::-webkit-scrollbar-thumb:hover {
backg
Duck
loc-IN
FIxed some colour combination issues, reduced font size, better background. Hover is working again. Still a work in progress though. Doing some experiments with animations where one of the girls shows her ass when you submit a post or a thread. [code] .post-content p.quote { color: #06402B !important; } .post:hover { background-color: rgba(128, 0, 128, 0.4); !important } body { background: url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png') no-repeat center center fixed !important; background-size: cover !important; font-family: "Segoe UI", "Roboto", sans-serif !important; } .post-content { color: darkblue; font-size: 1rem; } .post, .catalog-thread { background-color: rgba(220,186,222,0.75); border: 1px solid #8644a2 !important; border-radius: 8px; padding: 10px; margin-bottom: 10px; backdrop-filter: blur(4px); } .postHeader { background-color: #dda0dd !important; /* Light purple (plum) */ } .post-footer { background-color: #dda0dd !important; } ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background: rgba(30,30,30,0.5); } ::-webkit-scrollbar-thumb { background: #666; border-radius: 5px; } ::-webkit-scrollbar-thumb:hover { backg [/code]
Anonymous

80/IZa
25/04/25 (Fri) 09:47
No.782
Anonymous
loc-IN
>>773 Very kino duck. Zoomers are alright.
Duck

zN/axm
26/04/25 (Sat) 01:08
No.794
So apparently you can't detect "click" actions with css, hover and checkbox radio are the only possibilities. Ig I will have to work with that only.
Duck
loc-IN
So apparently you can't detect "click" actions with css, hover and checkbox radio are the only possibilities. Ig I will have to work with that only.
Duck

zN/axm
26/04/25 (Sat) 01:16
No.795
Unrelated but basically made a working tampermonkey script to automatically write the Captchas using OCR. Still some problems though right now.
Duck
loc-IN
Unrelated but basically made a working tampermonkey script to automatically write the Captchas using OCR. Still some problems though right now.
Anonymous

80/IZa
26/04/25 (Sat) 15:10
No.802
>>794
>So apparently you can't detect "click" actions with cs
huh what? `:active` pseudo class exist desu.
Anonymous
loc-IN
>>794 >So apparently you can't detect "click" actions with cs huh what? `:active` pseudo class exist desu.
Duck

H0naDE
26/04/25 (Sat) 17:04
No.803
>>802
Who yeah forgot about that. That will probably work, I just want to play a gif anyways. Don't want to make things look too bloated
Duck
loc-IN
>>802 Who yeah forgot about that. That will probably work, I just want to play a gif anyways. Don't want to make things look too bloated
Duck

HQxiK9
27/04/25 (Sun) 01:43
No.806
UPDATOOOO!!!!
Everything else is same, but NOW when you hover over the submit button you get to see a 2D GIRL'S ASS.
Change the gif to whatever you want, and change the size of position too.
.post-content p.quote {
color: #06402B !important;
}
.post:hover {
background-color: rgba(128, 0, 128, 0.2); !important
}
body {
background: url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png') no-repeat center center fixed;
background-size: cover !important;
font-family: "Segoe UI", "Roboto", sans-serif !important;
}
body:has(#form-submit-button:hover) {
/* Hover state: Define both layers explicitly */
background-image: url('https://bharatchan.com/images/uploads/meta/1745698052100_9531.gif'), url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png');
background-position: bottom right, center center;
background-repeat: no-repeat, no-repeat;
background-size: 200px auto, cover !important;
}
.post-content {
color: darkblue;
font-size: 1rem;
}
.post, .catalog-thread {
background-color: rgba(220,186,222,0.75);
border: 1px solid #8644a2 !important;
border-radius: 8px;
padding: 10px;
margin-bottom: 10px;
backdrop-filter: blur(4px);
}
.postHeader {
background-color: #dda0dd !important; /* Light purple (plum) */
}
.post-footer {
background-color: #dda0dd !important;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: rgba(30,30,30,0.5);
}
::-webkit-scrollbar-thumb {
background: #666;
border-radius: 5px;
}
::-webkit-scrollbar-thumb:hover {
background: #888;
}
Duck
loc-IN
# UPDATOOOO!!!! # Everything else is same, but NOW when you hover over the submit button you get to see a 2D GIRL'S ASS. ## Change the gif to whatever you want, and change the size of position too. [code] .post-content p.quote { color: #06402B !important; } .post:hover { background-color: rgba(128, 0, 128, 0.2); !important } body { background: url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png') no-repeat center center fixed; background-size: cover !important; font-family: "Segoe UI", "Roboto", sans-serif !important; } body:has(#form-submit-button:hover) { /* Hover state: Define both layers explicitly */ background-image: url('https://bharatchan.com/images/uploads/meta/1745698052100_9531.gif'), url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png'); background-position: bottom right, center center; background-repeat: no-repeat, no-repeat; background-size: 200px auto, cover !important; } .post-content { color: darkblue; font-size: 1rem; } .post, .catalog-thread { background-color: rgba(220,186,222,0.75); border: 1px solid #8644a2 !important; border-radius: 8px; padding: 10px; margin-bottom: 10px; backdrop-filter: blur(4px); } .postHeader { background-color: #dda0dd !important; /* Light purple (plum) */ } .post-footer { background-color: #dda0dd !important; } ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background: rgba(30,30,30,0.5); } ::-webkit-scrollbar-thumb { background: #666; border-radius: 5px; } ::-webkit-scrollbar-thumb:hover { background: #888; } [/code]
Duck

HQxiK9
27/04/25 (Sun) 01:45
No.807
>>806
This is probably the final update to this theme unless I get a really good idea.
This gif hover state had to be implemented in a somewhat hacky way by uploading 2 images in the same background tag, (one is the image and other is the gif).
When you hover over the submit button the background state changes and the gif with the twerking is shows as a 2nd layer infront of the 1st one.
Duck
loc-IN
>>806 This is probably the final update to this theme unless I get a really good idea. This gif hover state had to be implemented in a somewhat hacky way by uploading 2 images in the same background tag, (one is the image and other is the gif). When you hover over the submit button the background state changes and the gif with the twerking is shows as a 2nd layer infront of the 1st one.
Anonymous

80/IZa
27/04/25 (Sun) 07:11
No.810
tip
#form-submit-button.loading {
color: transparent;
border-color: #4CAF50;
background-color: #d4edda;
}
#form-submit-button.loading::after {
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 25px;
height: 25px;
border-radius: 50%;
border: 3px solid white;
border-top: 3px solid #4CAF50;
animation: spin 1s linear infinite;
}
Overwrite this part, so whenever you post instead of anime girl in the corner you can have it over your submit button if you want to.
Anonymous
loc-IN
tip [code] #form-submit-button.loading { color: transparent; border-color: #4CAF50; background-color: #d4edda; } #form-submit-button.loading::after { content: ''; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 25px; height: 25px; border-radius: 50%; border: 3px solid white; border-top: 3px solid #4CAF50; animation: spin 1s linear infinite; } [/code] Overwrite this part, so whenever you post instead of anime girl in the corner you can have it over your submit button if you want to.
Duck

Q3LCoU
27/04/25 (Sun) 11:13
No.817
>>810
Hmm, but I like how it is for now
Duck
loc-IN
>>810 Hmm, but I like how it is for now
Anonymous

80/IZa
27/04/25 (Sun) 11:28
No.819
>>817
Sure sirs, just suggesting in case you want to tweak these things too.
Anonymous
loc-IN
>>817 Sure sirs, just suggesting in case you want to tweak these things too.
Duck

M2qLA2
30/04/25 (Wed) 01:02
No.854
Suggest any ideas related to small projects, like website ideas, extensions, etc.
Anything besides mobile apps basically.
Duck
loc-IN
Suggest any ideas related to small projects, like website ideas, extensions, etc. Anything besides mobile apps basically.
Duck

M2qLA2
30/04/25 (Wed) 01:15
No.855
Bump
Duck
loc-IN
Bump
Anonymous

hQM1F2
30/04/25 (Wed) 01:17
No.856
>>854
you could do with cafe-like night chan where theres a radio and a rating system for which songs to be played next, submitted and voted by users
Anonymous
loc-IN
>>854 you could do with cafe-like night chan where theres a radio and a rating system for which songs to be played next, submitted and voted by users

Anonymous

+UAfbp
30/04/25 (Wed) 01:18
No.857
lazy lain theme
step 1 -> set theme to krsna
step 2 -> set custom css to below
body {
background: url('https://bharatchan.com/images/uploads/meta/1743626816029_9719.gif') no-repeat center center fixed;
background-size: cover !important;
}
Anonymous
GA
uqm04ymuvdk.jpg
lazy lain theme step 1 -> set theme to krsna step 2 -> set custom css to below body { background: url('https://bharatchan.com/images/uploads/meta/1743626816029_9719.gif') no-repeat center center fixed; background-size: cover !important; }
Duck

M2qLA2
30/04/25 (Wed) 01:20
No.858
>>856
I can made that, do you know any good place to host a website for cheap while maintaining privacy?
I have like 500/month spare for this.
Duck
loc-IN
>>856 I can made that, do you know any good place to host a website for cheap while maintaining privacy? I have like 500/month spare for this.
Anonymous

hQM1F2
30/04/25 (Wed) 01:25
No.859
>>858
sorry 'non cant really help with that, maybe making a dedicated thread on /g/ would help
(without derailing this thread too)
Anonymous
loc-IN
>>858 sorry 'non cant really help with that, maybe making a dedicated thread on /g/ would help (without derailing this thread too)
Anonymous

80/IZa
30/04/25 (Wed) 07:51
No.868
>>857
It goes really well with aruna theme ngl. Simpl but sweet.
Anonymous
loc-IN
>>857 It goes really well with aruna theme ngl. Simpl but sweet.
Anonymous

80/IZa
30/04/25 (Wed) 07:52
No.869
>>858
use namecheap shared hosting - you can have node js etc.
if you want a vps there are vps providers which can go as low as 5$ usd but for monthly charge it will go around 8 to 10 usd.
Anonymous
loc-IN
>>858 use namecheap shared hosting - you can have node js etc. if you want a vps there are vps providers which can go as low as 5$ usd but for monthly charge it will go around 8 to 10 usd.
Duck

BT6KVr
30/04/25 (Wed) 13:06
No.877
>>869
>namecheap shared hosting
>160 per month for the yearly plan
>360/month for the same plan but if I do monthly payments.
yaar isn't this just a scam.
Duck
loc-IN
>>869 >namecheap shared hosting >160 per month for the yearly plan >360/month for the same plan but if I do monthly payments. yaar isn't this just a scam. btw do you have any ideas about >>>/g/>>860
Anonymous

Dwjic/
05/05/25 (Mon) 24:55
No.893
>>765(OP)
I little unrelated but how do I post codes anons? Do i just copy paste it? I can't share my version (still working on it) unless I know how to post or share them
>Running this as a sample text
public class Main {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}
>One for CSS
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>These paragraphs are styled with CSS.</p>
</body>
</html>
Anonymous
ARYA
>>765 I little unrelated but how do I post codes anons? Do i just copy paste it? I can't share my version (still working on it) unless I know how to post or share them >Running this as a sample text public class Main { public static void main(String[] args) { System.out.println("Hello, World!"); } } >One for CSS <!DOCTYPE html> <html> <head> <style> p { color: red; text-align: center; } </style> </head> <body> <p>Hello World!</p> <p>These paragraphs are styled with CSS.</p> </body> </html>

Duck

1cyaQr
05/05/25 (Mon) 24:59
No.895
>>893
Paste your code between [ code ] and [ /code ] tags, remove the spaces in above
Duck
UN
>>893 Paste your code between [ code ] and [ /code ] tags, remove the spaces in above
Anonymous

Dwjic/
05/05/25 (Mon) 01:05
No.896
>>895
Proximity test 1Proximity test 2 Proximity test 3
Proximity test 4
public class Main {
public static void main(String[] args) {
System.out.println("Appreciate the Help, Anon");
}
}Anonymous
ARYA
>>895 [Code]Proximity test 1[/Code] [Code]Proximity test 2 [/Code] [Code] Proximity test 3 [/Code] [Code] Proximity test 4 [/Code] [Code]public class Main { public static void main(String[] args) { System.out.println("Appreciate the Help, Anon"); } }[/Code]
Anonymous

Dwjic/
05/05/25 (Mon) 01:06
No.898
>>896
//Testcase with caps correction
public class Main {
public static void main(String[] args) {
System.out.println("Rookie mistake");
}
}
Anonymous
ARYA
>>896 [code] //Testcase with caps correction public class Main { public static void main(String[] args) { System.out.println("Rookie mistake"); } } [/code]
Anonymous

Dwjic/
05/05/25 (Mon) 01:16
No.899
>>897
Thanks anon, appreciate it.
Anonymous
ARYA
q1s1tgyufca.jpg
>>897 Thanks anon, appreciate it.
Anonymous

WMC/AY
05/05/25 (Mon) 12:20
No.900
>>899
Console.WriteLine("mai chakka hu")
Anonymous
ARYA
>>899 [Code] Console.WriteLine("mai chakka hu") [/Code]
Anonymous

cyGk3Y
05/05/25 (Mon) 20:00
No.905
my simple theme
Anonymous
loc-IN
bhach1.png, bhach2.png, bhach3.png
my simple theme
Anonymous

cyGk3Y
05/05/25 (Mon) 20:02
No.906
>>905
:root {
--primary-bg-color: #CCE4F7;
--secondary-bg-color: #B6CBFF;
--primary-dark-bg-color: #A0BFD8;
--primary-border-color: rgba(0,0,0,.1);
--secondary-border-color: #f0e0d6;
--primary-text-color: #19459e;
--secondary-text-color: #0A515E;
--primary-dark-text-color: rgb(119 76 57);
--primary-header-text-color: rgb(141, 68, 68);
--primary-shadow-color: rgba(0,0,0,.14);
--primary-url-color: #239
}
body {
background-image: url('https://bharatchan.com/images/uploads/gen/1746444973697_5788.jpg');
background-size: cover;
background-repeat: no-repeat;
}
/* navbar */
.navbar {
background-color: transparent;
}
/* navbar + dropdown */
.dropdown-menu::-webkit-scrollbar-thumb, .dropdown-menu li a:hover {
background-color: var(--primary-dark-bg-color);
color: var(--secondary-text-color);
}
li a:hover,li button:hover { color: var(--secondary-text-color) }
/* thread page */
.postHeader, .post-footer {
background-color: var(--secondary-bg-color);
}
/* things I don't want to see */
.banner, .recent-posts {
display: none;
}
Anonymous
loc-IN
>>905 [code] :root { --primary-bg-color: #CCE4F7; --secondary-bg-color: #B6CBFF; --primary-dark-bg-color: #A0BFD8; --primary-border-color: rgba(0,0,0,.1); --secondary-border-color: #f0e0d6; --primary-text-color: #19459e; --secondary-text-color: #0A515E; --primary-dark-text-color: rgb(119 76 57); --primary-header-text-color: rgb(141, 68, 68); --primary-shadow-color: rgba(0,0,0,.14); --primary-url-color: #239 } body { background-image: url('https://bharatchan.com/images/uploads/gen/1746444973697_5788.jpg'); background-size: cover; background-repeat: no-repeat; } /* navbar */ .navbar { background-color: transparent; } /* navbar + dropdown */ .dropdown-menu::-webkit-scrollbar-thumb, .dropdown-menu li a:hover { background-color: var(--primary-dark-bg-color); color: var(--secondary-text-color); } li a:hover,li button:hover { color: var(--secondary-text-color) } /* thread page */ .postHeader, .post-footer { background-color: var(--secondary-bg-color); } /* things I don't want to see */ .banner, .recent-posts { display: none; } [/code]
Anonymous

g6SOGl
05/05/25 (Mon) 21:07
No.908
>>907
themx sirs. I will make changes as I learn more CSS.
Anonymous
loc-IN
>>907 themx sirs. I will make changes as I learn more CSS.
Anonymous

dPlrtm
06/06/25 (Fri) 02:37
No.1101
>>765(OP)
>Try to integrate a a gif as background
>Try to make it look cleaner as mobile
>Try to make it make sense on portrait
<Everything goes haywire almost at once
Yaar
>Still trying to make it make sense
/* === Root: Background Image Variable === */
:root {
--bg-gif: url('https://bharatchan.com/images/uploads/pol/1749157175806_1106.gif');
}
/* === Main Body Background === */
body {
position: relative;
margin: 0;
padding: 0;
background: var(--bg-gif) no-repeat center center fixed;
background-size: cover;
font-family: sans-serif;
}
/* === Grey Overlay === */
body::before {
content: "";
position: fixed;
top: 0; left: 0; right: 0; bottom: 0;
background: rgba(30, 30, 30, 0.6); /* soft dark grey with transparency */
z-index: 0;
pointer-events: none; /* lets user interact with page underneath */
}
/* === Ensure all page content appears above the overlay === */
* {
position: relative;
z-index: 1;
}
Anonymous
ARYA
8hg0hq23lel.jpg
>>765 >Try to integrate a a gif as background >Try to make it look cleaner as mobile >Try to make it make sense on portrait <Everything goes haywire almost at once Yaar >Still trying to make it make sense [code] /* === Root: Background Image Variable === */ :root { --bg-gif: url('https://bharatchan.com/images/uploads/pol/1749157175806_1106.gif'); } /* === Main Body Background === */ body { position: relative; margin: 0; padding: 0; background: var(--bg-gif) no-repeat center center fixed; background-size: cover; font-family: sans-serif; } /* === Grey Overlay === */ body::before { content: ""; position: fixed; top: 0; left: 0; right: 0; bottom: 0; background: rgba(30, 30, 30, 0.6); /* soft dark grey with transparency */ z-index: 0; pointer-events: none; /* lets user interact with page underneath */ } /* === Ensure all page content appears above the overlay === */ * { position: relative; z-index: 1; } [/code]
Anonymous

80/IZa
23/06/25 (Mon) 24:21
No.1307
>>1101
I think this anon and and duck have found pretty minimal modification with which you can have decent new looks.
Update these ones. >>906
>>806
Anonymous
loc-IN
>>1101 I think this anon and and duck have found pretty minimal modification with which you can have decent new looks. Update these ones. >>906 >>806
Anonymous

Nlba49
23/06/25 (Mon) 07:32
No.1310
>>1307
I am such a noobda I don't even know if I did a good jaab or am I being told i can do a gooder jaab.
Anonymous
ARYA
8xmqsw1n4x9.jpeg
>>1307 I am such a noobda I don't even know if I did a good jaab or am I being told i can do a gooder jaab.
𑀤𑀸𑀬𑀼𑀱

80/IZa
26/06/25 (Thu) 24:35
No.1320
>>1310
That overlay thing is pretty cool sirs, if you enjoy then design desu.
I can even include them as a dedicated theme one day maybe :)
𑀤𑀸𑀬𑀼𑀱
loc-IN
>>1310 That overlay thing is pretty cool sirs, if you enjoy then design desu. I can even include them as a dedicated theme one day maybe :)
Anonymous

ZtScOj
30/06/25 (Mon) 11:14
No.1339
>>1320
I would be honoured if my code becomes a part of this site sirs :>
Anonymous
ARYA
>>1320 I would be honoured if my code becomes a part of this site sirs :>
Anonymous

8oQzba
04/07/25 (Fri) 16:23
No.1368
>>806
Based on your theme i tried chatgpt for durgasoft aesthetics,
/* Quote text color */
.post-content p.quote {
color: #b30000 !important; /* Bright red */
}
/* Post hover effect */
.post:hover {
background-color: rgba(255, 255, 0, 0.2) !important; /* Light yellow overlay */
}
/* Body background and font */
body {
background: url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png') no-repeat center center fixed;
background-size: cover !important;
font-family: "Segoe UI", "Arial Black", sans-serif !important;
color: #000033;
}
/* Background changes on hover of submit button */
body:has(#form-submit-button:hover) {
background-image:
url('https://bharatchan.com/images/uploads/meta/1745698052100_9531.gif'),
url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png');
background-position: bottom right, center center;
background-repeat: no-repeat, no-repeat;
background-size: 200px auto, cover !important;
}
/* Post content text */
.post-content {
color: #000080; /* Navy blue */
font-size: 1rem;
font-weight: bold;
}
/* Post containers */
.post, .catalog-thread {
background-color: rgba(255, 255, 255, 0.9);
border: 3px solid #ff0000 !important; /* Bright red */
border-radius: 4px;
padding: 10px;
margin-bottom: 10px;
box-shadow: 0 0 10px rgba(255, 215, 0, 0.7); /* Yellow glow */
}
/* Post headers and footers with strong background color */
.postHeader,
.post-footer {
background-color: #0000cc !important; /* Bold blue */
color: white !important;
font-weight: bold;
text-transform: uppercase;
padding: 6px 10px;
border-bottom: 2px solid #ffcc00; /* Golden yellow border */
}
/* Custom scrollbar */
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: rgba(0, 0, 0, 0.3);
}
::-webkit-scrollbar-thumb {
background: #ff0000;
border-radius: 5px;
}
::-webkit-scrollbar-thumb:hover {
background: #cc0000;
}
Anonymous
loc-IN
z6izc098ol.png, 4fc1h151jdc.png, 3a6qcgx3eoo.png
>>806 Based on your theme i tried chatgpt for durgasoft aesthetics, [CODE] /* Quote text color */ .post-content p.quote { color: #b30000 !important; /* Bright red */ } /* Post hover effect */ .post:hover { background-color: rgba(255, 255, 0, 0.2) !important; /* Light yellow overlay */ } /* Body background and font */ body { background: url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png') no-repeat center center fixed; background-size: cover !important; font-family: "Segoe UI", "Arial Black", sans-serif !important; color: #000033; } /* Background changes on hover of submit button */ body:has(#form-submit-button:hover) { background-image: url('https://bharatchan.com/images/uploads/meta/1745698052100_9531.gif'), url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png'); background-position: bottom right, center center; background-repeat: no-repeat, no-repeat; background-size: 200px auto, cover !important; } /* Post content text */ .post-content { color: #000080; /* Navy blue */ font-size: 1rem; font-weight: bold; } /* Post containers */ .post, .catalog-thread { background-color: rgba(255, 255, 255, 0.9); border: 3px solid #ff0000 !important; /* Bright red */ border-radius: 4px; padding: 10px; margin-bottom: 10px; box-shadow: 0 0 10px rgba(255, 215, 0, 0.7); /* Yellow glow */ } /* Post headers and footers with strong background color */ .postHeader, .post-footer { background-color: #0000cc !important; /* Bold blue */ color: white !important; font-weight: bold; text-transform: uppercase; padding: 6px 10px; border-bottom: 2px solid #ffcc00; /* Golden yellow border */ } /* Custom scrollbar */ ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background: rgba(0, 0, 0, 0.3); } ::-webkit-scrollbar-thumb { background: #ff0000; border-radius: 5px; } ::-webkit-scrollbar-thumb:hover { background: #cc0000; } [/CODE]
Anonymous

8oQzba
04/07/25 (Fri) 16:31
No.1369
Check this out
/* Retro Pixel Font */
@import url('https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap');
/* Body background and font */
body {
background: url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png') no-repeat center center fixed;
background-size: cover !important;
font-family: 'Press Start 2P', monospace;
color: #00ffcc;
text-shadow: 1px 1px 2px black;
animation: bg-flash 10s infinite alternate;
}
/* Blinking background animation */
@keyframes bg-flash {
0% { filter: hue-rotate(0deg); }
100% { filter: hue-rotate(360deg); }
}
/* Quote text blink effect */
.post-content p.quote {
color: yellow !important;
background-color: red;
padding: 5px;
animation: blink 1s infinite;
}
@keyframes blink {
0%, 100% { opacity: 1; }
50% { opacity: 0; }
}
/* Post hover effect with glowing border */
.post:hover {
background-color: rgba(255, 255, 255, 0.1) !important;
border: 3px dashed #ff00ff !important;
box-shadow: 0 0 12px #ff00ff;
transform: scale(1.02);
transition: all 0.2s ease-in-out;
}
/* Post and catalog-thread retro styles */
.post, .catalog-thread {
background-color: rgba(0, 0, 0, 0.8);
border: 3px solid #00ffff !important;
border-radius: 6px;
padding: 10px;
margin-bottom: 10px;
box-shadow: 0 0 10px lime;
}
/* Header/footer with marquee animation */
.postHeader, .post-footer {
background-color: #0000cc !important;
color: #ffff00 !important;
font-weight: bold;
text-transform: uppercase;
border: 2px solid #ff00ff;
padding: 8px;
animation: header-glow 2s infinite alternate;
}
@keyframes header-glow {
0% { box-shadow: 0 0 5px yellow; }
100% { box-shadow: 0 0 20px red; }
}
/* Content styling */
.post-content {
font-size: 0.9rem;
color: #ffcc00;
text-shadow: 1px 1px 0 #000;
}
/* Marquee effect */
marquee {
font-size: 1rem;
color: #00ff00;
background: #000;
padding: 4px;
border: 2px solid #ff0000;
box-shadow: 0 0 10px red;
}
/* Glitchy scrollbar */
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: linear-gradient(45deg, #ff00ff, #000);
}
::-webkit-scrollbar-thumb {
background: #00ffff;
border-radius: 5px;
animation: glitch-thumb 1s infinite linear;
}
@keyframes glitch-thumb {
0% { background: #00ffff; }
50% { background: #ff0000; }
100% { background: #00ffff; }
}
/* Glitch button on form submit */
body:has(#form-submit-button:hover) {
background-image:
url('https://bharatchan.com/images/uploads/meta/1745698052100_9531.gif'),
url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png');
background-position: bottom right, center center;
background-repeat: no-repeat, no-repeat;
background-size: 200px auto, cover !important;
animation: bg-shake 0.3s infinite;
}
@keyframes bg-shake {
0% { transform: translate(0, 0); }
25% { transform: translate(2px, -2px); }
50% { transform: translate(-2px, 2px); }
75% { transform: translate(2px, 2px); }
100% { transform: translate(0, 0); }
}
Anonymous
loc-IN
Check this out [code] /* Retro Pixel Font */ @import url('https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap'); /* Body background and font */ body { background: url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png') no-repeat center center fixed; background-size: cover !important; font-family: 'Press Start 2P', monospace; color: #00ffcc; text-shadow: 1px 1px 2px black; animation: bg-flash 10s infinite alternate; } /* Blinking background animation */ @keyframes bg-flash { 0% { filter: hue-rotate(0deg); } 100% { filter: hue-rotate(360deg); } } /* Quote text blink effect */ .post-content p.quote { color: yellow !important; background-color: red; padding: 5px; animation: blink 1s infinite; } @keyframes blink { 0%, 100% { opacity: 1; } 50% { opacity: 0; } } /* Post hover effect with glowing border */ .post:hover { background-color: rgba(255, 255, 255, 0.1) !important; border: 3px dashed #ff00ff !important; box-shadow: 0 0 12px #ff00ff; transform: scale(1.02); transition: all 0.2s ease-in-out; } /* Post and catalog-thread retro styles */ .post, .catalog-thread { background-color: rgba(0, 0, 0, 0.8); border: 3px solid #00ffff !important; border-radius: 6px; padding: 10px; margin-bottom: 10px; box-shadow: 0 0 10px lime; } /* Header/footer with marquee animation */ .postHeader, .post-footer { background-color: #0000cc !important; color: #ffff00 !important; font-weight: bold; text-transform: uppercase; border: 2px solid #ff00ff; padding: 8px; animation: header-glow 2s infinite alternate; } @keyframes header-glow { 0% { box-shadow: 0 0 5px yellow; } 100% { box-shadow: 0 0 20px red; } } /* Content styling */ .post-content { font-size: 0.9rem; color: #ffcc00; text-shadow: 1px 1px 0 #000; } /* Marquee effect */ marquee { font-size: 1rem; color: #00ff00; background: #000; padding: 4px; border: 2px solid #ff0000; box-shadow: 0 0 10px red; } /* Glitchy scrollbar */ ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background: linear-gradient(45deg, #ff00ff, #000); } ::-webkit-scrollbar-thumb { background: #00ffff; border-radius: 5px; animation: glitch-thumb 1s infinite linear; } @keyframes glitch-thumb { 0% { background: #00ffff; } 50% { background: #ff0000; } 100% { background: #00ffff; } } /* Glitch button on form submit */ body:has(#form-submit-button:hover) { background-image: url('https://bharatchan.com/images/uploads/meta/1745698052100_9531.gif'), url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png'); background-position: bottom right, center center; background-repeat: no-repeat, no-repeat; background-size: 200px auto, cover !important; animation: bg-shake 0.3s infinite; } @keyframes bg-shake { 0% { transform: translate(0, 0); } 25% { transform: translate(2px, -2px); } 50% { transform: translate(-2px, 2px); } 75% { transform: translate(2px, 2px); } 100% { transform: translate(0, 0); } } [/code]

Anonymous

/VG9Xf
04/07/25 (Fri) 16:34
No.1370
>>1369
based and durgapilled
Anonymous
UN
>>1369 based and durgapilled
Anonymous

8oQzba
04/07/25 (Fri) 16:35
No.1371
>>1368
CSS code for that failed to embed, trying again
/* Quote text color */
.post-content p.quote {
color: #b30000 !important; /* Bright red */
}
/* Post hover effect */
.post:hover {
background-color: rgba(255, 255, 0, 0.2) !important; /* Light yellow overlay */
}
/* Body background and font */
body {
background: url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png') no-repeat center center fixed;
background-size: cover !important;
font-family: "Segoe UI", "Arial Black", sans-serif !important;
color: #000033;
}
/* Background changes on hover of submit button */
body:has(#form-submit-button:hover) {
background-image:
url('https://bharatchan.com/images/uploads/meta/1745698052100_9531.gif'),
url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png');
background-position: bottom right, center center;
background-repeat: no-repeat, no-repeat;
background-size: 200px auto, cover !important;
}
/* Post content text */
.post-content {
color: #000080; /* Navy blue */
font-size: 1rem;
font-weight: bold;
}
/* Post containers */
.post, .catalog-thread {
background-color: rgba(255, 255, 255, 0.9);
border: 3px solid #ff0000 !important; /* Bright red */
border-radius: 4px;
padding: 10px;
margin-bottom: 10px;
box-shadow: 0 0 10px rgba(255, 215, 0, 0.7); /* Yellow glow */
}
/* Post headers and footers with strong background color */
.postHeader,
.post-footer {
background-color: #0000cc !important; /* Bold blue */
color: white !important;
font-weight: bold;
text-transform: uppercase;
padding: 6px 10px;
border-bottom: 2px solid #ffcc00; /* Golden yellow border */
}
/* Custom scrollbar */
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: rgba(0, 0, 0, 0.3);
}
::-webkit-scrollbar-thumb {
background: #ff0000;
border-radius: 5px;
}
::-webkit-scrollbar-thumb:hover {
background: #cc0000;
}
Anonymous
loc-IN
>>1368 CSS code for that failed to embed, trying again [code] /* Quote text color */ .post-content p.quote { color: #b30000 !important; /* Bright red */ } /* Post hover effect */ .post:hover { background-color: rgba(255, 255, 0, 0.2) !important; /* Light yellow overlay */ } /* Body background and font */ body { background: url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png') no-repeat center center fixed; background-size: cover !important; font-family: "Segoe UI", "Arial Black", sans-serif !important; color: #000033; } /* Background changes on hover of submit button */ body:has(#form-submit-button:hover) { background-image: url('https://bharatchan.com/images/uploads/meta/1745698052100_9531.gif'), url('https://bharatchan.com/images/uploads/meta/1745514487419_2855.png'); background-position: bottom right, center center; background-repeat: no-repeat, no-repeat; background-size: 200px auto, cover !important; } /* Post content text */ .post-content { color: #000080; /* Navy blue */ font-size: 1rem; font-weight: bold; } /* Post containers */ .post, .catalog-thread { background-color: rgba(255, 255, 255, 0.9); border: 3px solid #ff0000 !important; /* Bright red */ border-radius: 4px; padding: 10px; margin-bottom: 10px; box-shadow: 0 0 10px rgba(255, 215, 0, 0.7); /* Yellow glow */ } /* Post headers and footers with strong background color */ .postHeader, .post-footer { background-color: #0000cc !important; /* Bold blue */ color: white !important; font-weight: bold; text-transform: uppercase; padding: 6px 10px; border-bottom: 2px solid #ffcc00; /* Golden yellow border */ } /* Custom scrollbar */ ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background: rgba(0, 0, 0, 0.3); } ::-webkit-scrollbar-thumb { background: #ff0000; border-radius: 5px; } ::-webkit-scrollbar-thumb:hover { background: #cc0000; } [/code]
Anonymous

8oQzba
04/07/25 (Fri) 16:39
No.1372
Another version a bit retro cyberpunkish.
@import url('https://fonts.googleapis.com/css2?family=Orbitron:wght@400;700&display=swap');
body {
font-family: 'Orbitron', sans-serif;
background: radial-gradient(circle at center, #0f0c29, #302b63, #24243e);
background-attachment: fixed;
color: #00f0ff;
text-shadow: 0 0 5px rgba(0, 255, 255, 0.6);
overflow-x: hidden;
}
/* Glow effect for general text */
.post-content {
color: #00ffe1;
font-size: 1rem;
text-shadow: 0 0 4px #00ffe1, 0 0 10px #00ffe1;
}
/* Quote in posts */
.post-content p.quote {
color: #ff00ff !important;
background-color: rgba(0, 0, 0, 0.6);
padding: 4px 8px;
border-left: 3px solid #ff00ff;
font-weight: bold;
font-style: italic;
}
/* Card-style threads and posts */
.post, .catalog-thread {
background: rgba(0, 0, 0, 0.5);
border: 1px solid #00ffe1;
border-radius: 12px;
box-shadow: 0 0 10px #0ff, 0 0 20px #0ff inset;
padding: 12px;
margin-bottom: 16px;
backdrop-filter: blur(6px);
transition: transform 0.2s ease, box-shadow 0.2s ease;
}
.post:hover {
transform: scale(1.01);
box-shadow: 0 0 16px #0ff, 0 0 32px #0ff;
}
/* Headers and footers */
.postHeader, .post-footer {
background-color: rgba(255, 0, 255, 0.2) !important;
color: #ff00cc !important;
font-weight: bold;
text-transform: uppercase;
border-bottom: 2px solid #ff00ff;
padding: 6px 10px;
font-size: 0.85rem;
letter-spacing: 1px;
}
/* Submit button hover background effect */
body:has(#form-submit-button:hover) {
background-image: linear-gradient(to bottom right, #ff00cc, #00ffff);
animation: cyberpulse 2s infinite alternate;
}
@keyframes cyberpulse {
0% { filter: brightness(100%) hue-rotate(0deg); }
100% { filter: brightness(140%) hue-rotate(30deg); }
}
/* Scrollbar styling */
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #1a1a1a;
}
::-webkit-scrollbar-thumb {
background: linear-gradient(#0ff, #00f0ff, #0ff);
border-radius: 5px;
box-shadow: 0 0 6px #00ffe1;
}
::-webkit-scrollbar-thumb:hover {
background: linear-gradient(#ff00ff, #ff66cc);
box-shadow: 0 0 10px #ff00ff;
}
/* Neon text animation (optional, class-based) */
.neon-text {
color: #0ff;
animation: neonPulse 1.5s infinite alternate;
}
@keyframes neonPulse {
0% {
text-shadow: 0 0 5px #0ff, 0 0 10px #0ff, 0 0 15px #0ff;
}
100% {
text-shadow: 0 0 10px #0ff, 0 0 20px #0ff, 0 0 30px #0ff;
}
}
Anonymous
loc-IN
Another version a bit retro cyberpunkish. [code] @import url('https://fonts.googleapis.com/css2?family=Orbitron:wght@400;700&display=swap'); body { font-family: 'Orbitron', sans-serif; background: radial-gradient(circle at center, #0f0c29, #302b63, #24243e); background-attachment: fixed; color: #00f0ff; text-shadow: 0 0 5px rgba(0, 255, 255, 0.6); overflow-x: hidden; } /* Glow effect for general text */ .post-content { color: #00ffe1; font-size: 1rem; text-shadow: 0 0 4px #00ffe1, 0 0 10px #00ffe1; } /* Quote in posts */ .post-content p.quote { color: #ff00ff !important; background-color: rgba(0, 0, 0, 0.6); padding: 4px 8px; border-left: 3px solid #ff00ff; font-weight: bold; font-style: italic; } /* Card-style threads and posts */ .post, .catalog-thread { background: rgba(0, 0, 0, 0.5); border: 1px solid #00ffe1; border-radius: 12px; box-shadow: 0 0 10px #0ff, 0 0 20px #0ff inset; padding: 12px; margin-bottom: 16px; backdrop-filter: blur(6px); transition: transform 0.2s ease, box-shadow 0.2s ease; } .post:hover { transform: scale(1.01); box-shadow: 0 0 16px #0ff, 0 0 32px #0ff; } /* Headers and footers */ .postHeader, .post-footer { background-color: rgba(255, 0, 255, 0.2) !important; color: #ff00cc !important; font-weight: bold; text-transform: uppercase; border-bottom: 2px solid #ff00ff; padding: 6px 10px; font-size: 0.85rem; letter-spacing: 1px; } /* Submit button hover background effect */ body:has(#form-submit-button:hover) { background-image: linear-gradient(to bottom right, #ff00cc, #00ffff); animation: cyberpulse 2s infinite alternate; } @keyframes cyberpulse { 0% { filter: brightness(100%) hue-rotate(0deg); } 100% { filter: brightness(140%) hue-rotate(30deg); } } /* Scrollbar styling */ ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background: #1a1a1a; } ::-webkit-scrollbar-thumb { background: linear-gradient(#0ff, #00f0ff, #0ff); border-radius: 5px; box-shadow: 0 0 6px #00ffe1; } ::-webkit-scrollbar-thumb:hover { background: linear-gradient(#ff00ff, #ff66cc); box-shadow: 0 0 10px #ff00ff; } /* Neon text animation (optional, class-based) */ .neon-text { color: #0ff; animation: neonPulse 1.5s infinite alternate; } @keyframes neonPulse { 0% { text-shadow: 0 0 5px #0ff, 0 0 10px #0ff, 0 0 15px #0ff; } 100% { text-shadow: 0 0 10px #0ff, 0 0 20px #0ff, 0 0 30px #0ff; } } [/code]
Anonymous

8oQzba
04/07/25 (Fri) 16:49
No.1374
:root {
--primary-bg-color: #fff8f0;
--secondary-bg-color: #f9f1ff;
--primary-dark-bg-color: #ffe8f5;
--primary-border-color: rgba(0,0,0,.15);
--secondary-border-color: #ffd6fa;
--primary-text-color: #24004c;
--secondary-text-color: #9900cc;
--primary-dark-text-color: #400036;
--primary-header-text-color: #e6005c;
--primary-shadow-color: rgba(255, 0, 255, 0.2);
--primary-url-color: #0000ee;
}
/* BODY */
body {
background-image: url('https://bharatchan.com/images/uploads/gen/1746444973697_5788.jpg');
background-size: cover;
background-repeat: no-repeat;
font-family: 'Segoe UI', Tahoma, sans-serif;
color: var(--primary-text-color);
line-height: 1.6;
}
/* POSTS */
.post, .catalog-thread {
background-color: rgba(255, 255, 255, 0.9);
border: 2px solid #ff00ff;
border-radius: 10px;
padding: 12px;
margin-bottom: 16px;
box-shadow: 0 0 10px rgba(255, 0, 255, 0.15);
backdrop-filter: blur(3px);
transition: 0.3s ease;
}
.post:hover {
background-color: #fff3ff !important;
transform: scale(1.01);
box-shadow: 0 0 15px #ff00ff;
}
/* QUOTED TEXT */
.post-content p.quote {
color: #003366 !important;
background-color: #fffdde;
padding: 4px 6px;
border-left: 3px solid #ffcc00;
font-style: italic;
}
/* HEADERS / FOOTERS */
.postHeader, .post-footer {
background-color: var(--secondary-bg-color) !important;
color: var(--primary-header-text-color) !important;
font-weight: bold;
text-transform: uppercase;
border-bottom: 2px solid #ffcc00;
padding: 6px 10px;
letter-spacing: 1px;
font-size: 0.9rem;
text-shadow: 1px 1px #fff;
}
/* POST TEXT */
.post-content {
color: #300040;
font-size: 1rem;
}
/* URLS */
a, .post a {
color: var(--primary-url-color);
text-decoration: underline;
font-weight: bold;
}
a:hover {
color: #ff0066;
}
/* HOVER STATES */
li a:hover,
li button:hover,
.dropdown-menu li a:hover {
color: #ffffff;
background-color: #b30086;
}
/* SUBMIT BUTTON HOVER = Y2K FLASH */
body:has(#form-submit-button:hover) {
background-image:
url('https://bharatchan.com/images/uploads/meta/1745698052100_9531.gif'),
url('https://bharatchan.com/images/uploads/gen/1746444973697_5788.jpg');
background-position: bottom right, center center;
background-repeat: no-repeat, no-repeat;
background-size: 200px auto, cover;
animation: formFlash 2s infinite alternate;
}
@keyframes formFlash {
0% { filter: brightness(1); }
100% { filter: brightness(1.3) hue-rotate(10deg); }
}
/* NAVBAR */
.navbar {
background-color: transparent;
color: #ff00ff;
text-shadow: 1px 1px #fff;
}
/* SCROLLBAR */
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: rgba(0, 0, 0, 0.1);
}
::-webkit-scrollbar-thumb {
background: linear-gradient(#ff00ff, #ffcc00);
border-radius: 5px;
}
::-webkit-scrollbar-thumb:hover {
background: linear-gradient(#cc00cc, #ffaa00);
}
/* DISABLE SOME BLOCKS */
.banner, .recent-posts {
display: none;
}
/* MARQUEE (OPTIONAL) */
.marquee-2000s {
background-color: #ffccff;
color: #b30086;
font-weight: bold;
padding: 4px;
border: 2px solid #ff00ff;
box-shadow: 0 0 10px #ff00ff;
text-transform: uppercase;
}
Combined work from this
>>906
>>806
And modified it for durgasoft aesthetics.
Anonymous
loc-IN
1r8pqlo9njo.png, x8uvma24skd.png, ac46gqudsrg.png
[code] :root { --primary-bg-color: #fff8f0; --secondary-bg-color: #f9f1ff; --primary-dark-bg-color: #ffe8f5; --primary-border-color: rgba(0,0,0,.15); --secondary-border-color: #ffd6fa; --primary-text-color: #24004c; --secondary-text-color: #9900cc; --primary-dark-text-color: #400036; --primary-header-text-color: #e6005c; --primary-shadow-color: rgba(255, 0, 255, 0.2); --primary-url-color: #0000ee; } /* BODY */ body { background-image: url('https://bharatchan.com/images/uploads/gen/1746444973697_5788.jpg'); background-size: cover; background-repeat: no-repeat; font-family: 'Segoe UI', Tahoma, sans-serif; color: var(--primary-text-color); line-height: 1.6; } /* POSTS */ .post, .catalog-thread { background-color: rgba(255, 255, 255, 0.9); border: 2px solid #ff00ff; border-radius: 10px; padding: 12px; margin-bottom: 16px; box-shadow: 0 0 10px rgba(255, 0, 255, 0.15); backdrop-filter: blur(3px); transition: 0.3s ease; } .post:hover { background-color: #fff3ff !important; transform: scale(1.01); box-shadow: 0 0 15px #ff00ff; } /* QUOTED TEXT */ .post-content p.quote { color: #003366 !important; background-color: #fffdde; padding: 4px 6px; border-left: 3px solid #ffcc00; font-style: italic; } /* HEADERS / FOOTERS */ .postHeader, .post-footer { background-color: var(--secondary-bg-color) !important; color: var(--primary-header-text-color) !important; font-weight: bold; text-transform: uppercase; border-bottom: 2px solid #ffcc00; padding: 6px 10px; letter-spacing: 1px; font-size: 0.9rem; text-shadow: 1px 1px #fff; } /* POST TEXT */ .post-content { color: #300040; font-size: 1rem; } /* URLS */ a, .post a { color: var(--primary-url-color); text-decoration: underline; font-weight: bold; } a:hover { color: #ff0066; } /* HOVER STATES */ li a:hover, li button:hover, .dropdown-menu li a:hover { color: #ffffff; background-color: #b30086; } /* SUBMIT BUTTON HOVER = Y2K FLASH */ body:has(#form-submit-button:hover) { background-image: url('https://bharatchan.com/images/uploads/meta/1745698052100_9531.gif'), url('https://bharatchan.com/images/uploads/gen/1746444973697_5788.jpg'); background-position: bottom right, center center; background-repeat: no-repeat, no-repeat; background-size: 200px auto, cover; animation: formFlash 2s infinite alternate; } @keyframes formFlash { 0% { filter: brightness(1); } 100% { filter: brightness(1.3) hue-rotate(10deg); } } /* NAVBAR */ .navbar { background-color: transparent; color: #ff00ff; text-shadow: 1px 1px #fff; } /* SCROLLBAR */ ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background: rgba(0, 0, 0, 0.1); } ::-webkit-scrollbar-thumb { background: linear-gradient(#ff00ff, #ffcc00); border-radius: 5px; } ::-webkit-scrollbar-thumb:hover { background: linear-gradient(#cc00cc, #ffaa00); } /* DISABLE SOME BLOCKS */ .banner, .recent-posts { display: none; } /* MARQUEE (OPTIONAL) */ .marquee-2000s { background-color: #ffccff; color: #b30086; font-weight: bold; padding: 4px; border: 2px solid #ff00ff; box-shadow: 0 0 10px #ff00ff; text-transform: uppercase; } [/code] Combined work from this >>906 >>806 And modified it for durgasoft aesthetics.
Anonymous

8oQzba
04/07/25 (Fri) 16:55
No.1375
>>1374
Include following styles after this css
/* CRT scanline overlay effect */
body::before {
content: "";
position: fixed;
top: 0; left: 0;
width: 100%;
height: 100%;
z-index: 9998;
pointer-events: none;
background: repeating-linear-gradient(
to bottom,
rgba(0, 0, 0, 0.05) 0px,
rgba(0, 0, 0, 0.05) 1px,
transparent 1px,
transparent 2px
);
mix-blend-mode: multiply;
opacity: 0.7;
}
.reply-button {
background: url('https://www.rw-designer.com/icon-view/29180.png') no-repeat left center;
background-size: 16px;
padding-left: 24px;
}
body {
cursor: url('https://www.rw-designer.com/cursor-view/87835.png'), auto;
}
body::before {
animation: flicker 1.5s infinite;
}
@keyframes flicker {
0%, 100% { opacity: 0.7; }
50% { opacity: 0.6; }
}
@import url('https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap');
h1, h2, .postHeader {
font-family: 'Press Start 2P', monospace;
color: #ff00ff;
text-shadow: 0 0 3px #fff, 0 0 5px #f0f;
}
Anonymous
loc-IN
xzn2dhyuqmi.png, z85qfi0odg.png, h3beik8tlxm.png
>>1374 Include following styles after this css [code] /* CRT scanline overlay effect */ body::before { content: ""; position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 9998; pointer-events: none; background: repeating-linear-gradient( to bottom, rgba(0, 0, 0, 0.05) 0px, rgba(0, 0, 0, 0.05) 1px, transparent 1px, transparent 2px ); mix-blend-mode: multiply; opacity: 0.7; } .reply-button { background: url('https://www.rw-designer.com/icon-view/29180.png') no-repeat left center; background-size: 16px; padding-left: 24px; } body { cursor: url('https://www.rw-designer.com/cursor-view/87835.png'), auto; } body::before { animation: flicker 1.5s infinite; } @keyframes flicker { 0%, 100% { opacity: 0.7; } 50% { opacity: 0.6; } } @import url('https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap'); h1, h2, .postHeader { font-family: 'Press Start 2P', monospace; color: #ff00ff; text-shadow: 0 0 3px #fff, 0 0 5px #f0f; } [/code]
Anonymous

8oQzba
04/07/25 (Fri) 17:23
No.1378
There's stylus extension which is injects the css code faster.
Anonymous
loc-IN
There's stylus extension which is injects the css code faster.
Anonymous

80/IZa
04/07/25 (Fri) 18:04
No.1390
one thing i can notice is that padding within the post is probably good idea.
i should experiment a bit with it.
Anonymous
loc-IN
one thing i can notice is that padding within the post is probably good idea. i should experiment a bit with it.
Anonymous

80/IZa
20/09/25 (Sat) 06:10
No.2122
Bumpeshwar
Anonymous
loc-IN
Bumpeshwar
Anonymous

mdLwLT
28/10/25 (Tue) 03:28
No.2575
>>765(OP)
:root {
--primary-bg-color: #ebefec;
--secondary-bg-color: #efefef;
--primary-dark-bg-color: #c1bfbf;
--secondary-dark-bg-color: #515151;
--primary-border-color: rgba(0,0,0,.1);
--secondary-border-color: rgb(51, 51, 51);
--primary-text-color: rgba(0, 0, 0, 0.712);
--secondary-text-color: rgb(44, 41, 41);
--primary-dark-text-color: rgb(32, 31, 31);
--primary-header-text-color: rgba(0, 0, 0, 0.712);
--primary-shadow-color: rgba(0,0,0,.14);
--primary-url-color: #239;
}
body {
background: url(/images/big-billa-no-aa-mirror.png) fixed bottom right no-repeat, linear-gradient(to bottom, #939393 0, transparent 160px), #dfdfdf no-repeat;
}
Modified aruna theme so use this custom overlay with aruna theme selected.
Anonymous
loc-IN
>>765 [code] :root { --primary-bg-color: #ebefec; --secondary-bg-color: #efefef; --primary-dark-bg-color: #c1bfbf; --secondary-dark-bg-color: #515151; --primary-border-color: rgba(0,0,0,.1); --secondary-border-color: rgb(51, 51, 51); --primary-text-color: rgba(0, 0, 0, 0.712); --secondary-text-color: rgb(44, 41, 41); --primary-dark-text-color: rgb(32, 31, 31); --primary-header-text-color: rgba(0, 0, 0, 0.712); --primary-shadow-color: rgba(0,0,0,.14); --primary-url-color: #239; } body { background: url(/images/big-billa-no-aa-mirror.png) fixed bottom right no-repeat, linear-gradient(to bottom, #939393 0, transparent 160px), #dfdfdf no-repeat; } [/code] Modified aruna theme so use this custom overlay with aruna theme selected.
Bengali Rad
!bxuz9GJc0LW+1Z/

8d60dh
01/11/25 (Sat) 22:24
No.2633
>>765(OP)
either black/white on colour or colour on black/white
Bengali Rad
bxuz9GJc0LW+1Z/
HR
>>765 either black/white on colour or colour on black/white